-
-
J. N. Ding Darling National Wildlife Refuge – 2023-04-24
-
How to fix macOS Contacts not syncing with iCloud on macOS Ventura 13.3.1 (a)
Let me state up front I am not attempting to list every possible way to attempt to fix macOS contacts not syncing. There are plenty of other pages on the internet to help you with that. I’m only trying to list what helped me, and nothing else. The following instructions come from idownloadblog.com and are written by Ankur Thakur, with some small tweaks by me to reflect what I did on my machine when I performed them successfully on macOS 13.3.1 (a). I’m copying them here for posterity. Thanks Ankur!
Force Mac to Resync your Contacts
Using these steps, you can prevent the Contacts app from accessing the current address book folder and the files in it. Once the Contacts app cannot access this folder, it will automatically create a new one and properly sync all iCloud contacts to your Mac.
1) Quit the Contacts app.
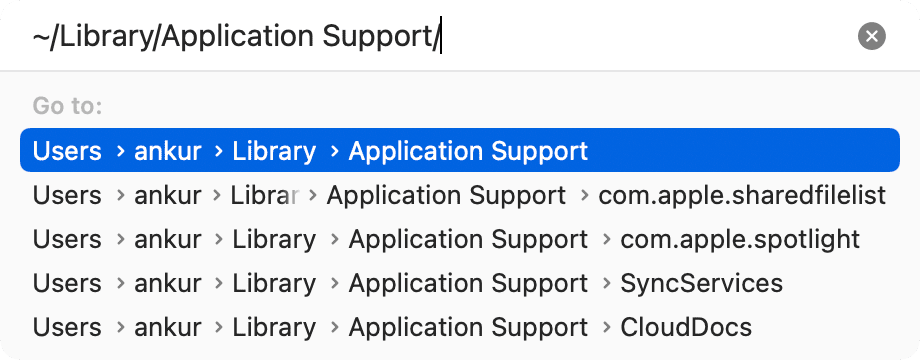
2) Copy this location address: ~/Library/Application Support/
3) Open a new Finder window, press Command + Shift + G or from the top menu bar, click the word Go > Go to Folder.
4) Paste the address you copied in step 2 and go to it.

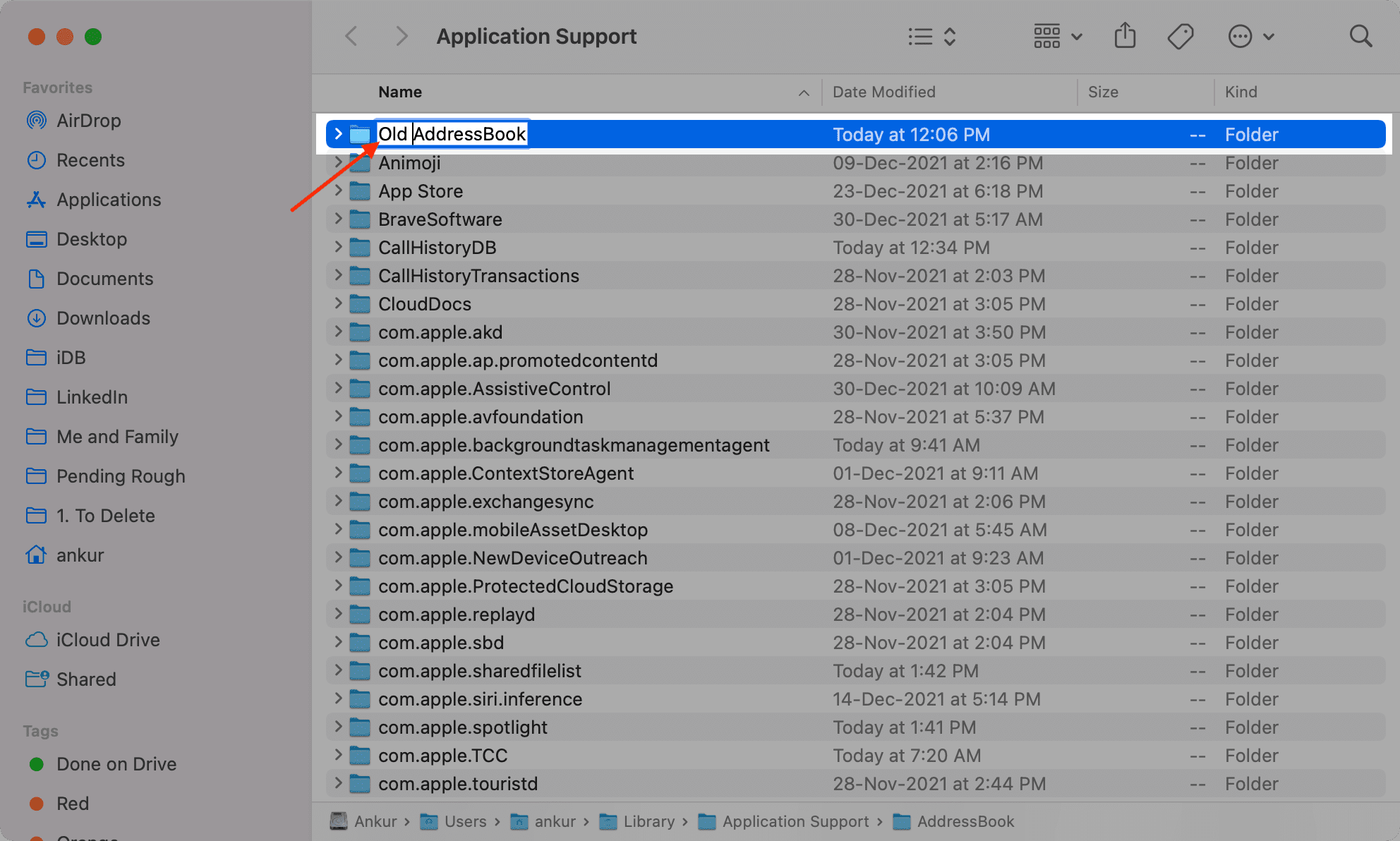
5) You’ll see a folder called AddressBook. Select it and press the enter key to rename it. Add the word “Old.”

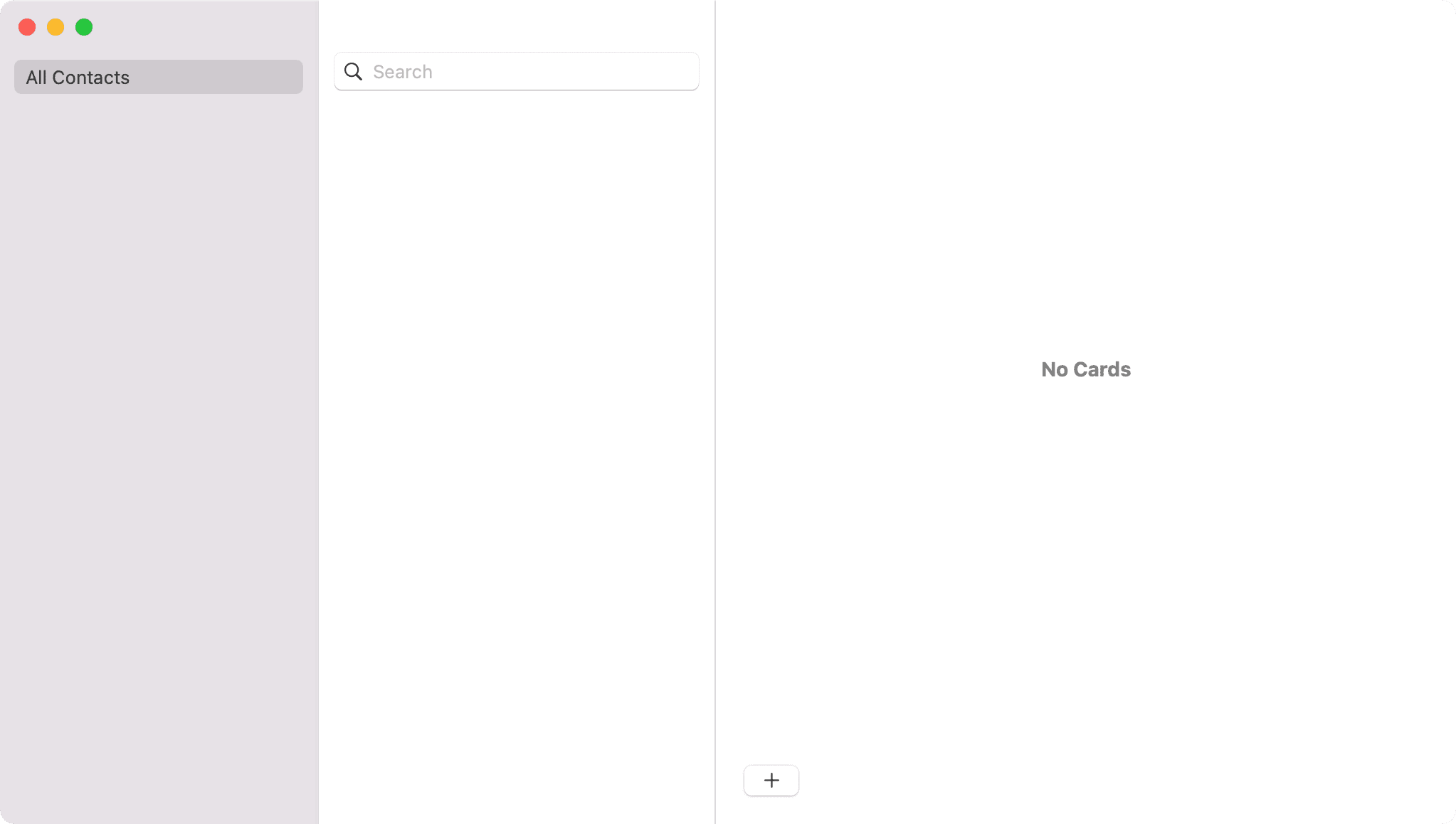
If you open the Contacts app now, it will say No Cards as it can no longer access the AddressBook folder.

6) Restart your Mac.
7) Open the Contacts app, and it will automatically create a new AddressBook folder and redownload & sync all your contacts from iCloud. Make sure your Mac is connected to the Internet.
Once you have all the contacts from iCloud, you can delete the Old AddressBook folder you created in step 5.
